Objective
To implement the Agile development framework through Scrum while practicing version control for current methodology of software engineering practice in teams of 6-8 students.
The app was developed through Scrum’s sprint-based methodology. The total lifecycle of the project consisted of three 3-week sprints. At the beginning of each sprint, user stories were created then implemented throughout the sprint while a product backlog was incrementally developed through the Agile framework. A sprint-master led weekly meetings where burndown charts were used to analyze progress and any necessary adjustments to user stories were made.

Scrum Sprint-Master
The Sprint-Master role was alternated for each sprint. They were responsible for leading the team in the right direction, assuring proper lines of communication between teammates, making sure that the deliverables were being completed on time, and assuring that all user-stories were completed by the end of the sprint.
The Sprint-Master was also responsible for meeting the client (the class TA) at the end of each week to review progress and assure on-time delivery of the product.
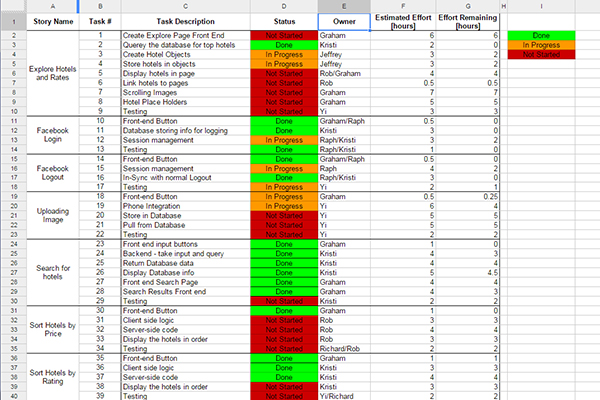
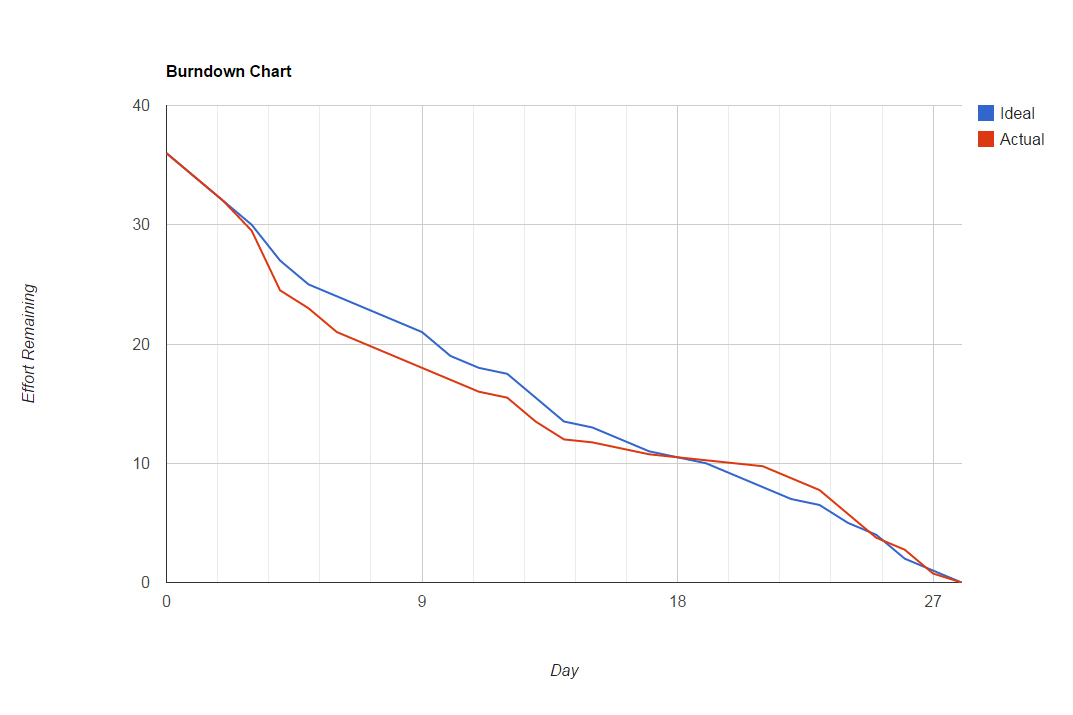
Here are screenshots of a task-list and burndown chart, respectively. Note: due to a disruption in class schedule, one of the sprints was 28 days long instead of 21.


The Product
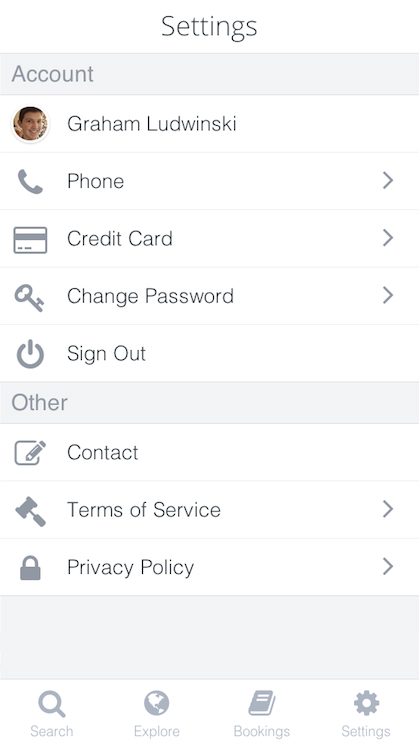
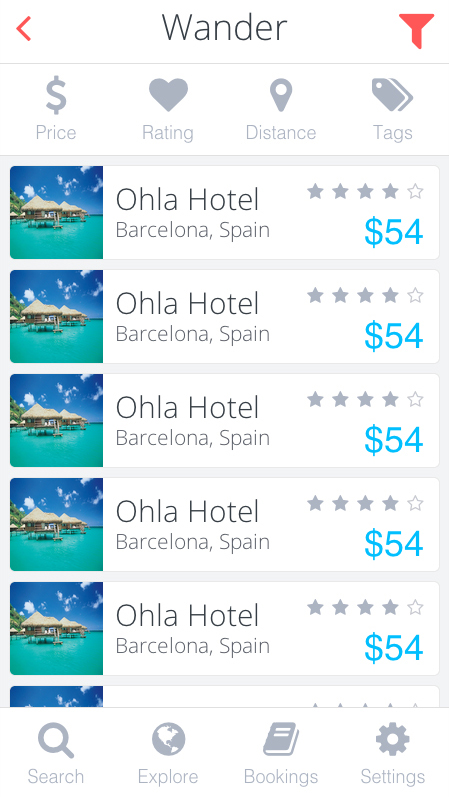
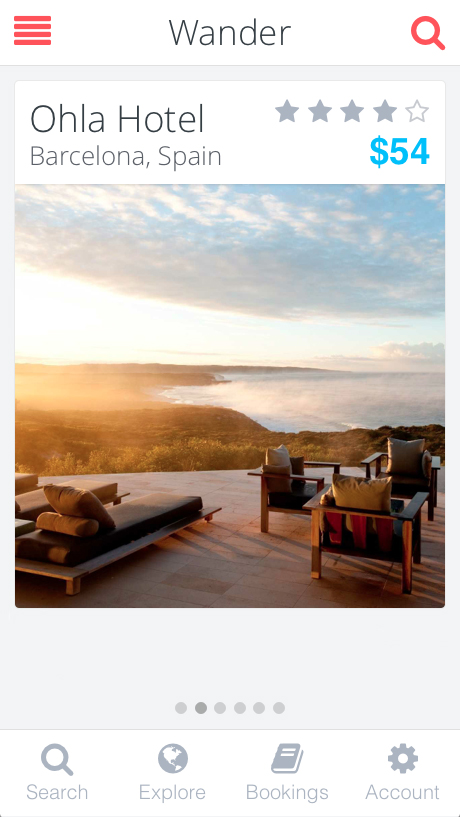
The deliverable product was an app that could allow its members to book hotel rooms online. A user would sign up to create an account or log in to an existing account. They would then be able to browse through or search for hotels in different locations with different ratings. From there, the user could chose a room based on capacity and price and book it.




Asynchronous Form Validation
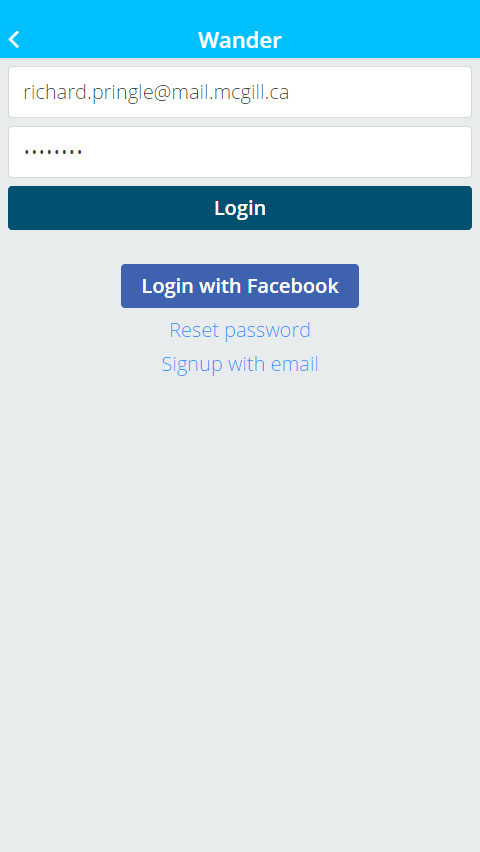
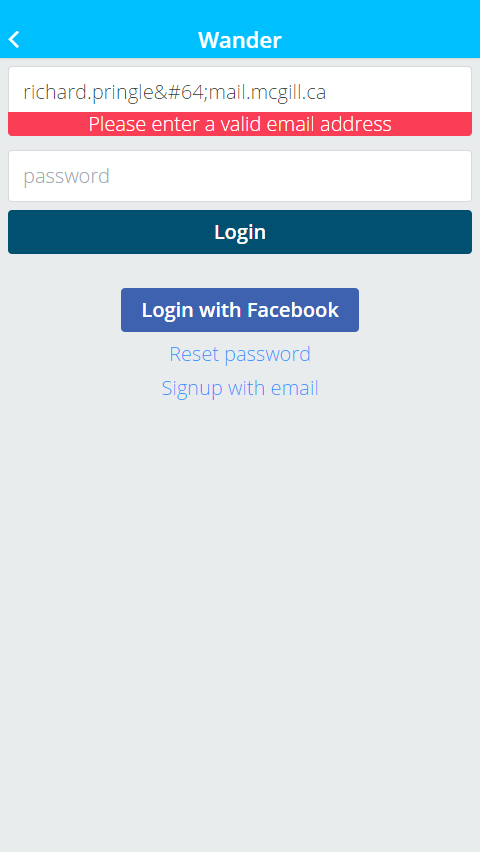
One of my main responsibilities for the project was implementing asynchronous form validation. Every input field on each form is verified in real-time, before the user attempts to submit the form. The objective is to maximize ease of use allowing users to correct any mistakes while they fill out the form.
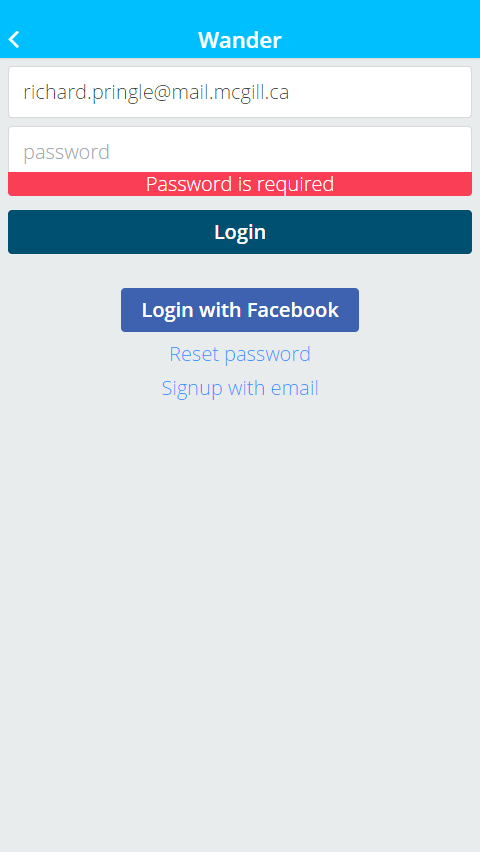
Login Email
The login email requires a valid email address in the form of name@domain1.domain2. Also, the database is queried to see if the user already exists.
View HTML Elements
View Ember Email Component


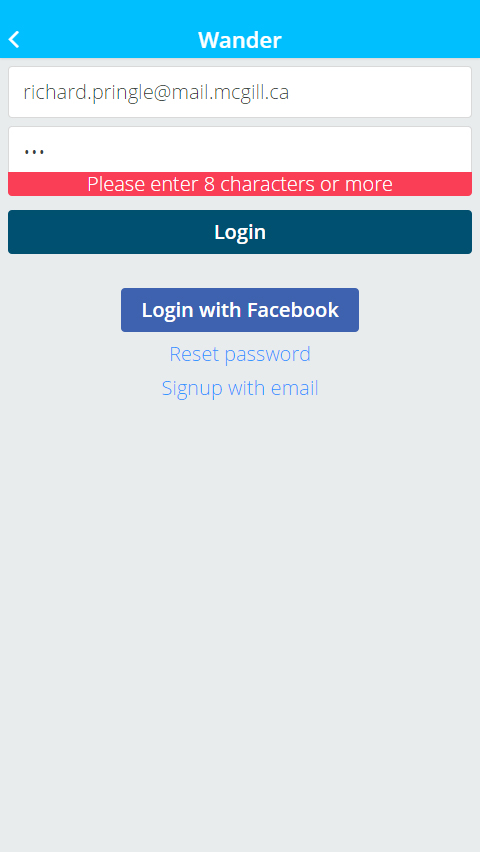
Login Password
The login password must be filled in and 8 characters or longer.
View HTML Elements
View Ember Password Component


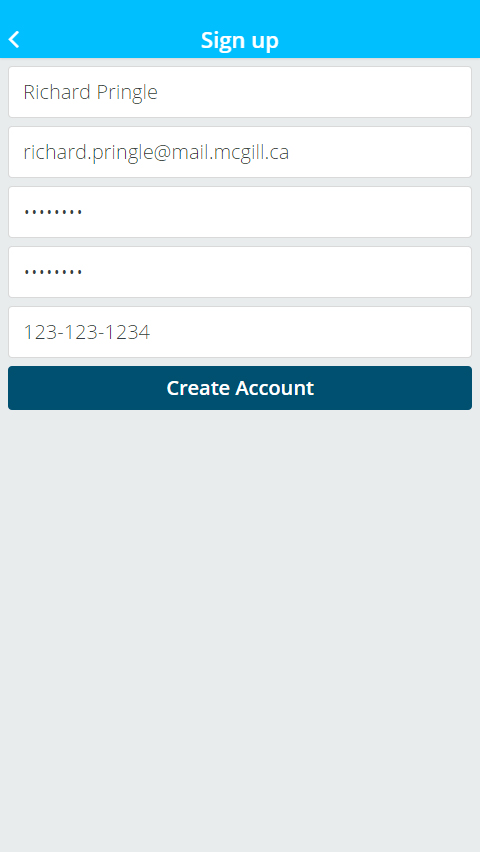
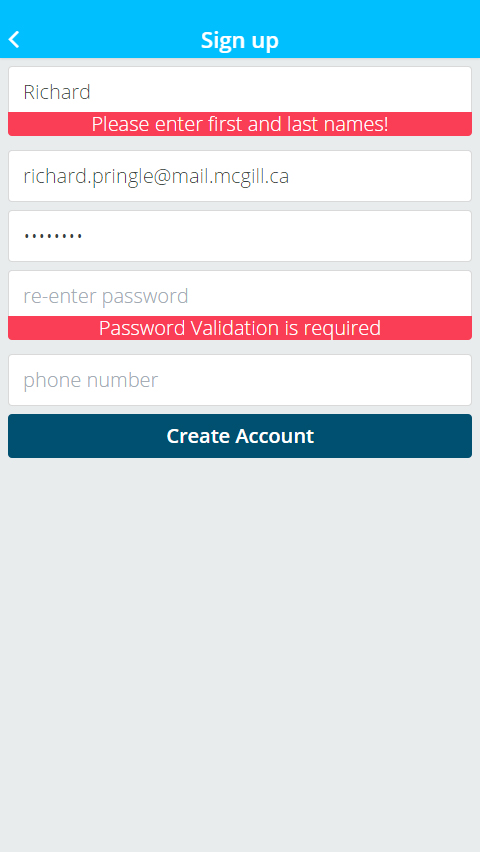
Signup Name
The Signup form requires a first and last name separated by a space.
View HTML Elements
View Ember Name Component
View Ember Email Component


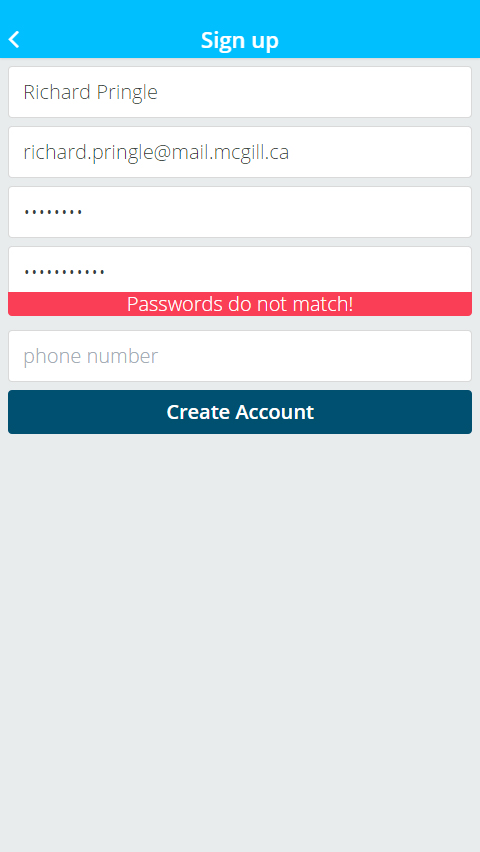
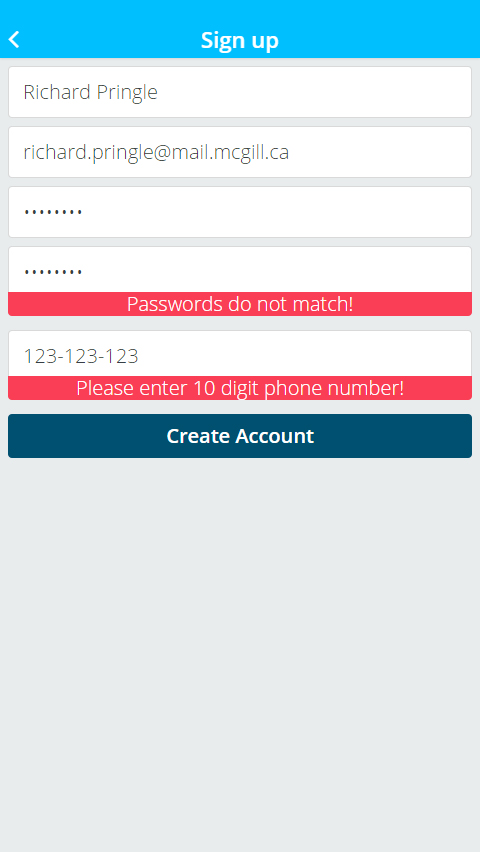
Signup Password and Phone Number
The signup password uses the same validation as the login password, only the password also has to be re-entered. The re-entered password must match the first password in length and characters.
The phone number is also validated and requires an entry of 10 digits. Only the digits entered in the field are passed to the database, so the user may separate them as they please.
View HTML Elements
View Ember Password Components
View Ember Phone Number Component


Ember Components
The Validation components are Ember objects. These objects contain the fields necessary to display the correct alerts when a form is not valid as well as the input and label information. Each validation component is an instance of the inputText component and each form uses the Form Controller to handle its validity. Each component also has an associated template to display in the user interface and retrieve any and all inputs.
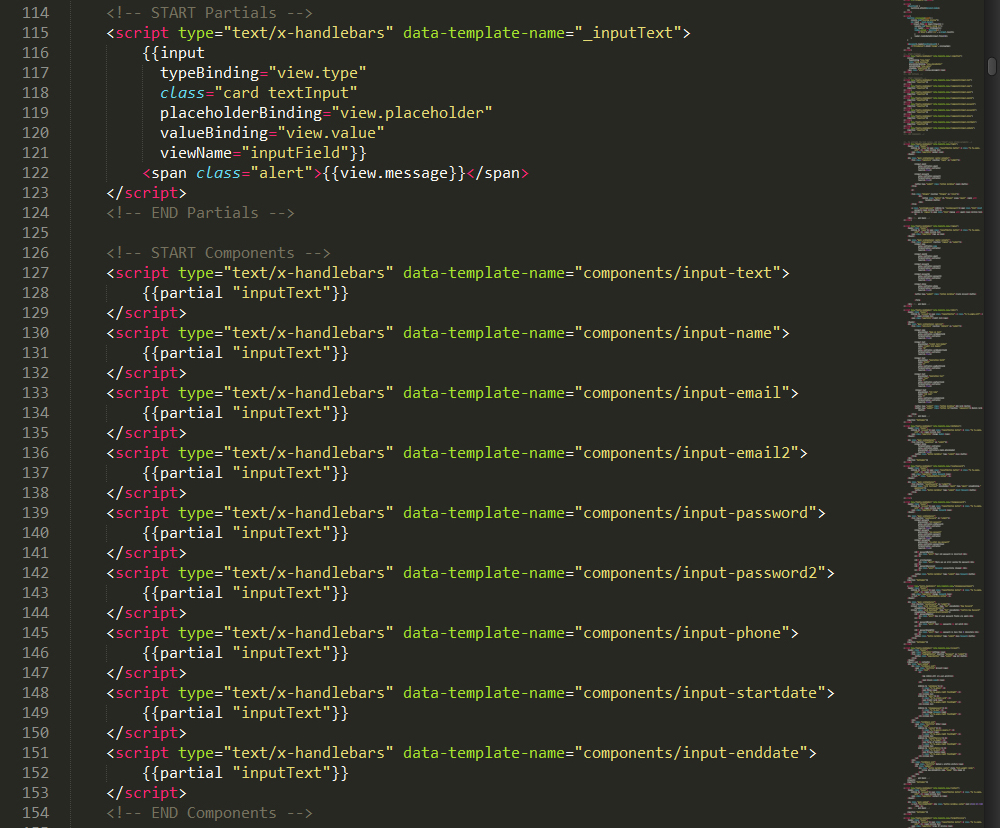
Form Component Templates
The HTML uses Ember’s handlebars templating scheme with {{curly braces}} to display actively changing content. When the HTML is compiled on Node, everything in the curly braces disappears, leaving behind the desired HTML output. Each input comonent is an instance of the Ember inputText component, which displays a regular HTML input element once the code is compiled.
View Login HTML
View Signup HTML

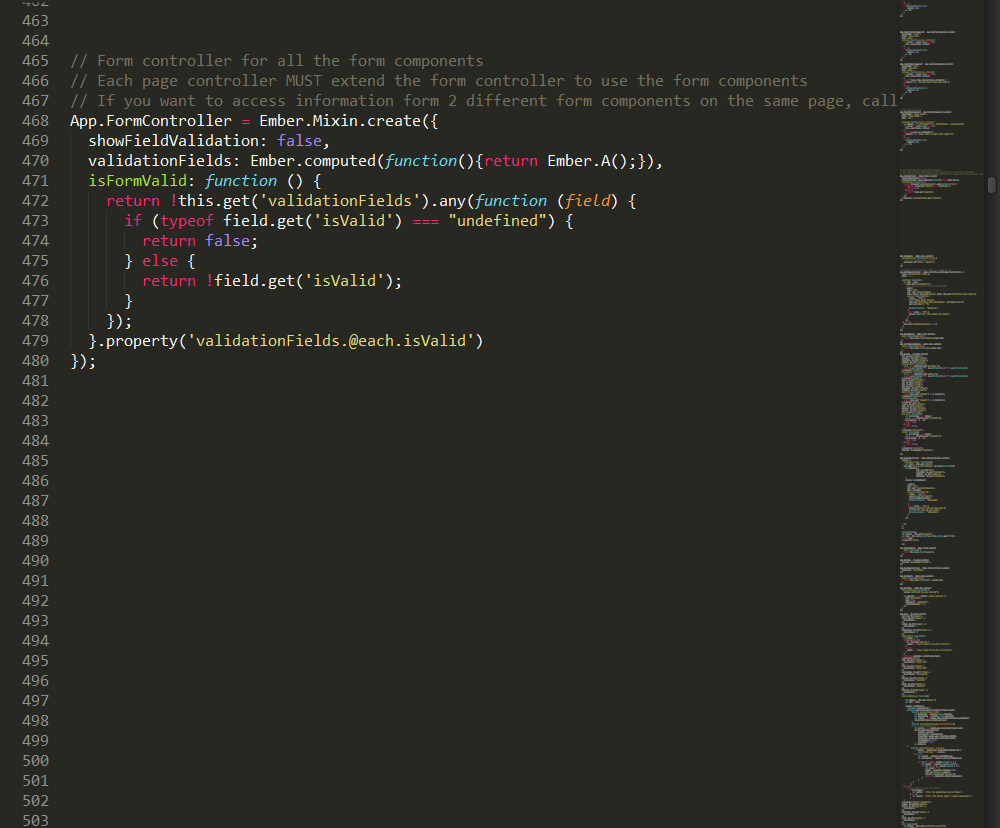
Form Controller
The form controller handles each form. It checks the validity of the individual input components in order to allow the valid inputs to be submitted.

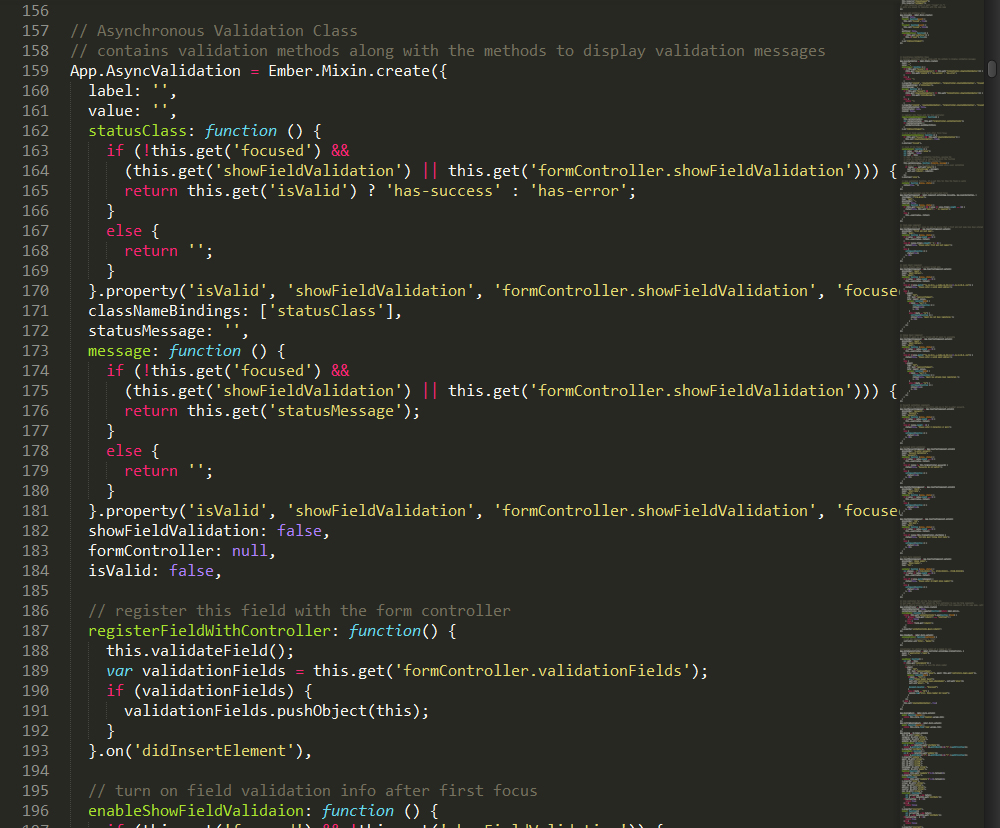
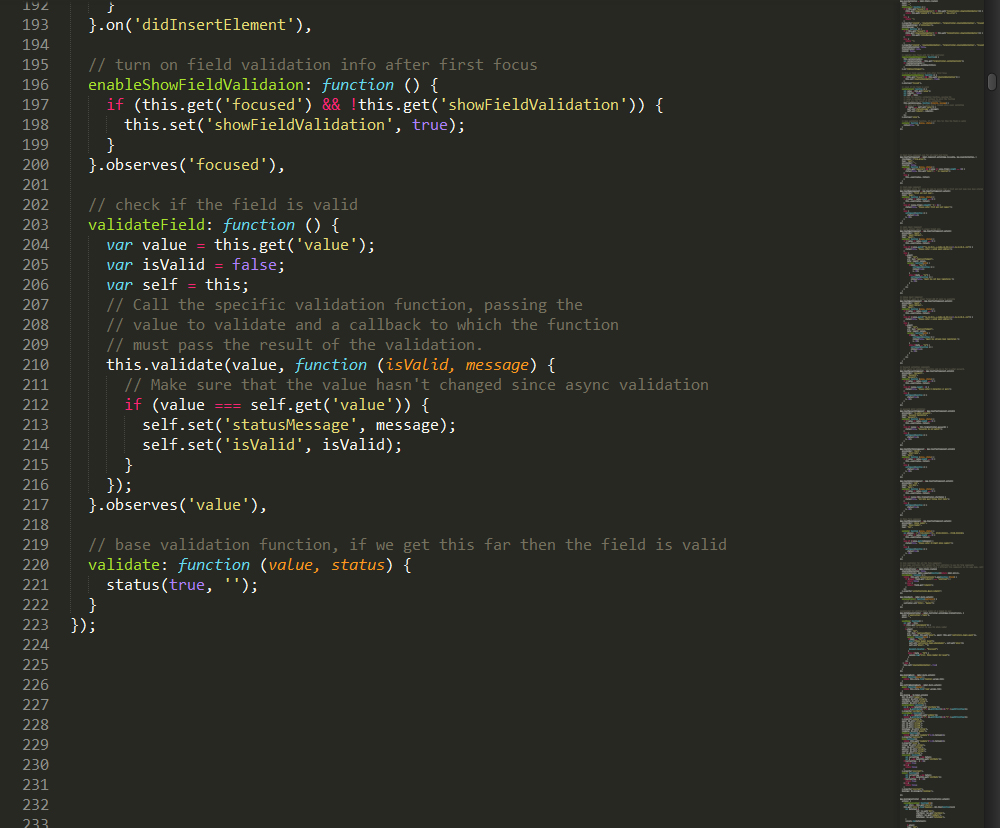
The Asynchronous Validation Mixin
This mixin object is the heart of the validation schematic. Each inputText object is an instance of the AsyncValidation mixin. These instances contain all the fields necessary for validation and displaying the proper alerts for invalid input. It is the AsyncValidation Mixin that communicates with the Form Controller to assure that invalid information is not submitted.


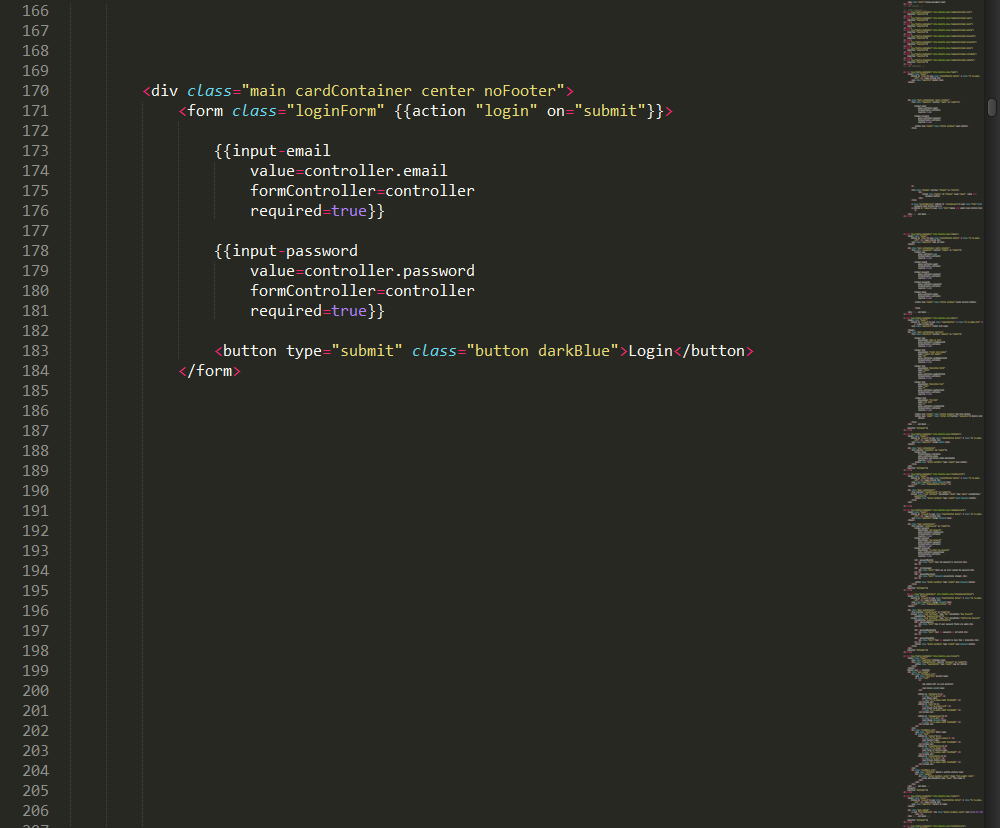
Login Form HTML
The Login Form HTML template contains the necessary input components so that the user may provide the required input to access their account. In this case, the only information required for an existing account is an email address and a password.
Return to Login form
Return to Form Component Templates

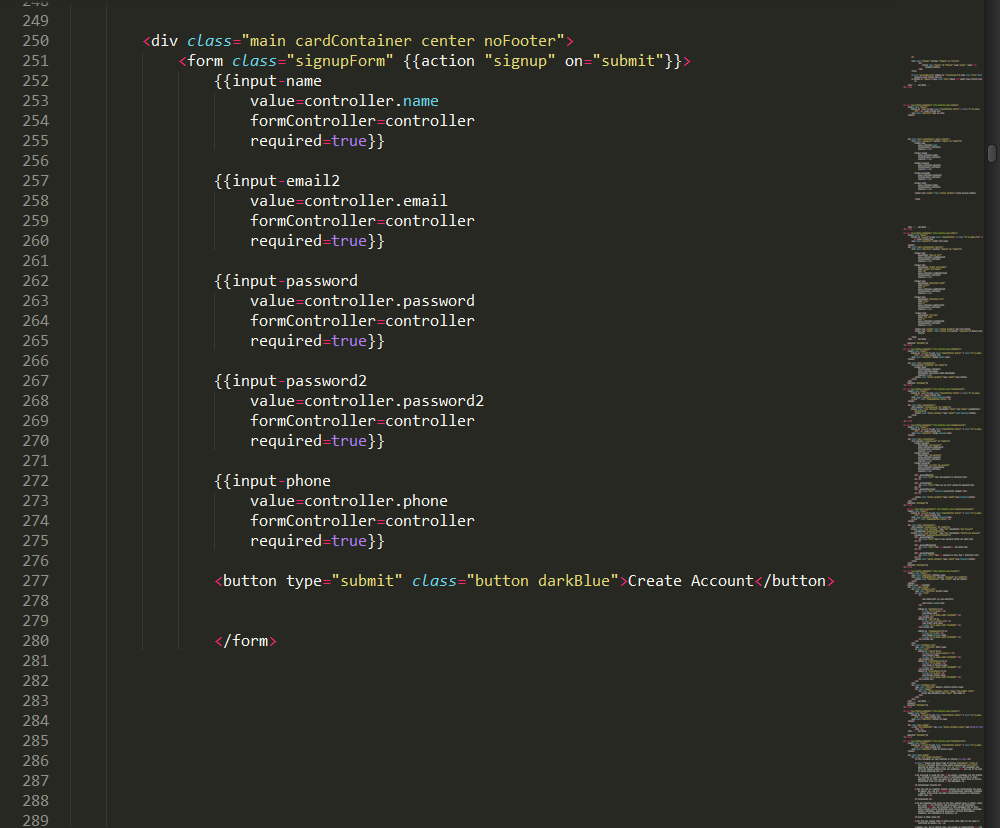
Signup Form HTML
The Signup Form HTML template contains the necessary input components to create an account. Each component requires an input from the user. After all fields have been validated, the user may submit the form and the information can then be passed along the database.
Return to Signup Form
Return to Form Component Templates

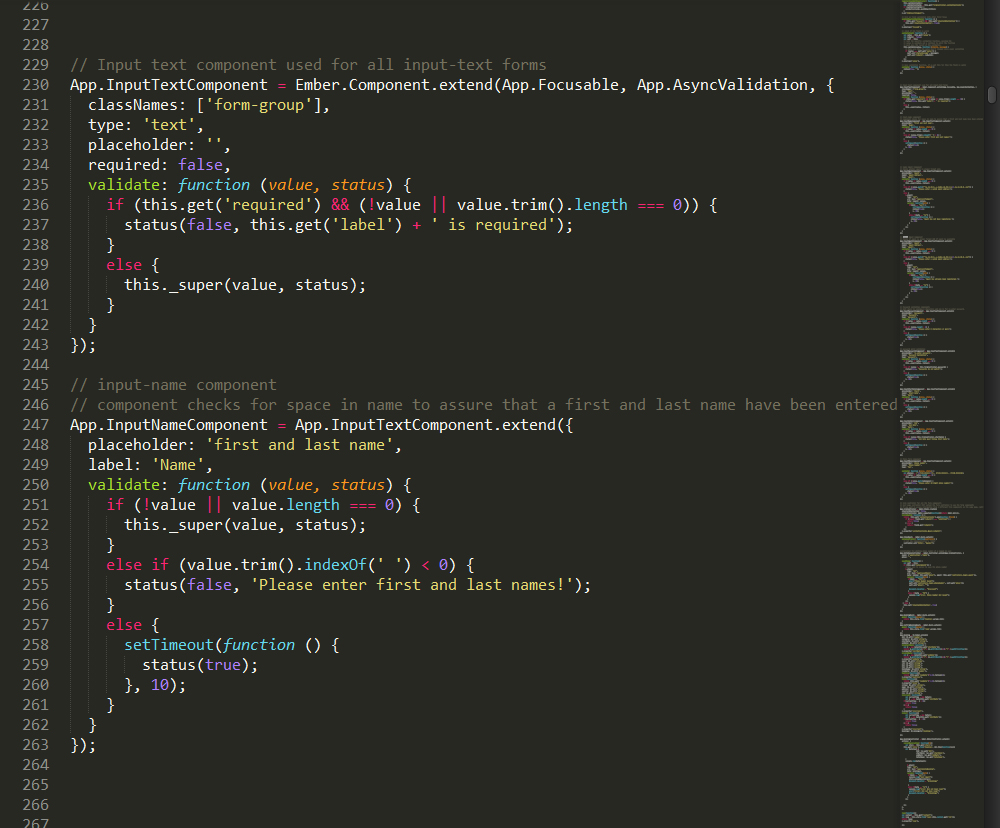
General Input Text and Input Name Components
Here are the input components for text and name respectively. You can see that an text component requires an entry while the name component is an instance of the text component, and requires a first and last name, separated by a space.
Return to Ember Components
Return to Login Form
Return to Signup Form

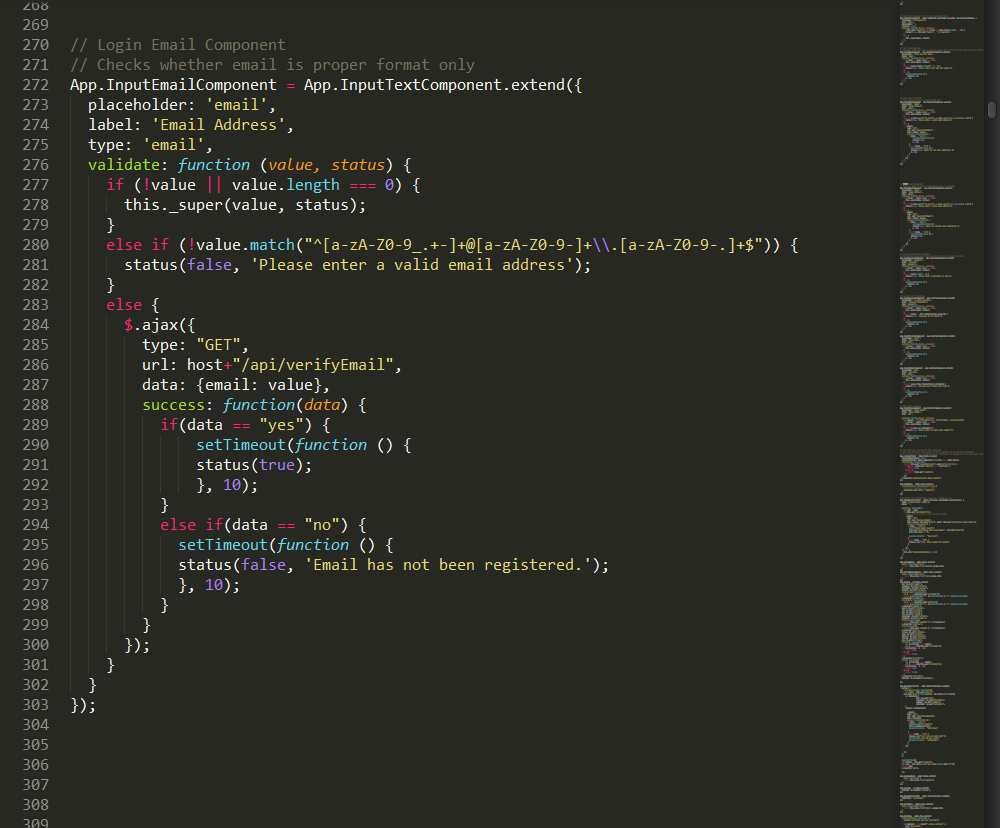
Input Email Component
The input email component is used for the login page and checks the database for a user profile under that email address. It also requires you to enter valid email syntax.
Return to Ember Components
Return to Login Form
Return to Signup Form

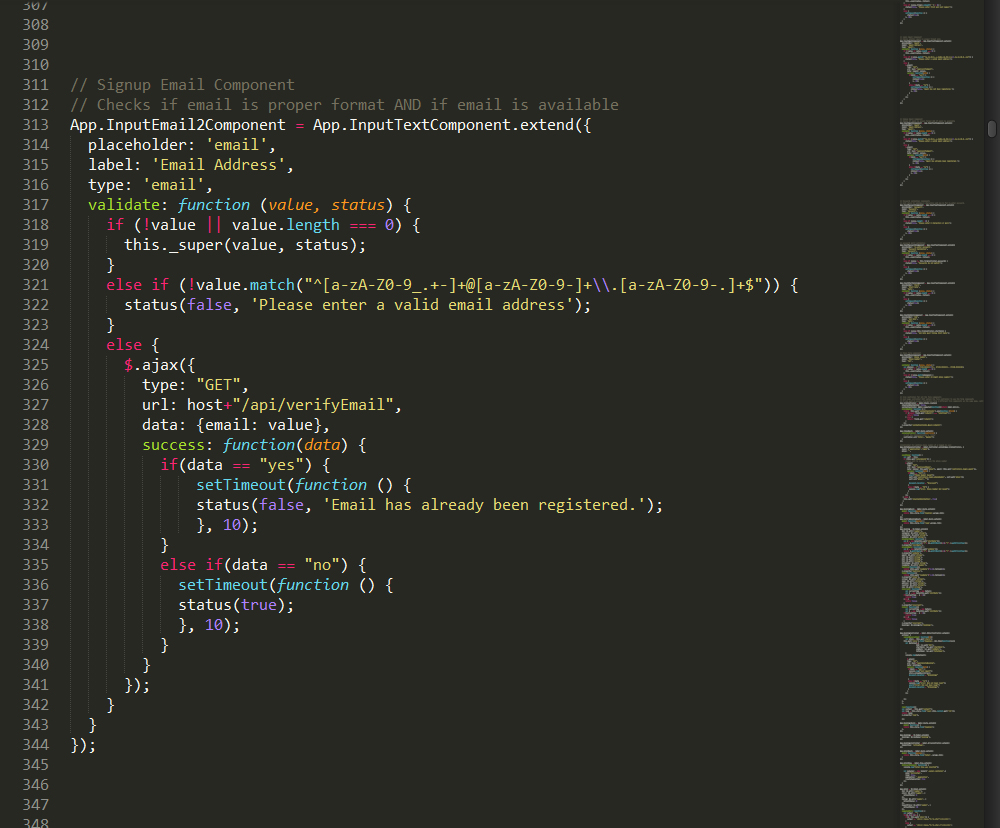
Input Email2 Component
Like the other email component, the Email2 component checks for valid email syntax. This email component is used for the Signup page and checks to see that no users have already used the entered email address.
Return to Ember Components
Return to Login Form
Return to Signup Form

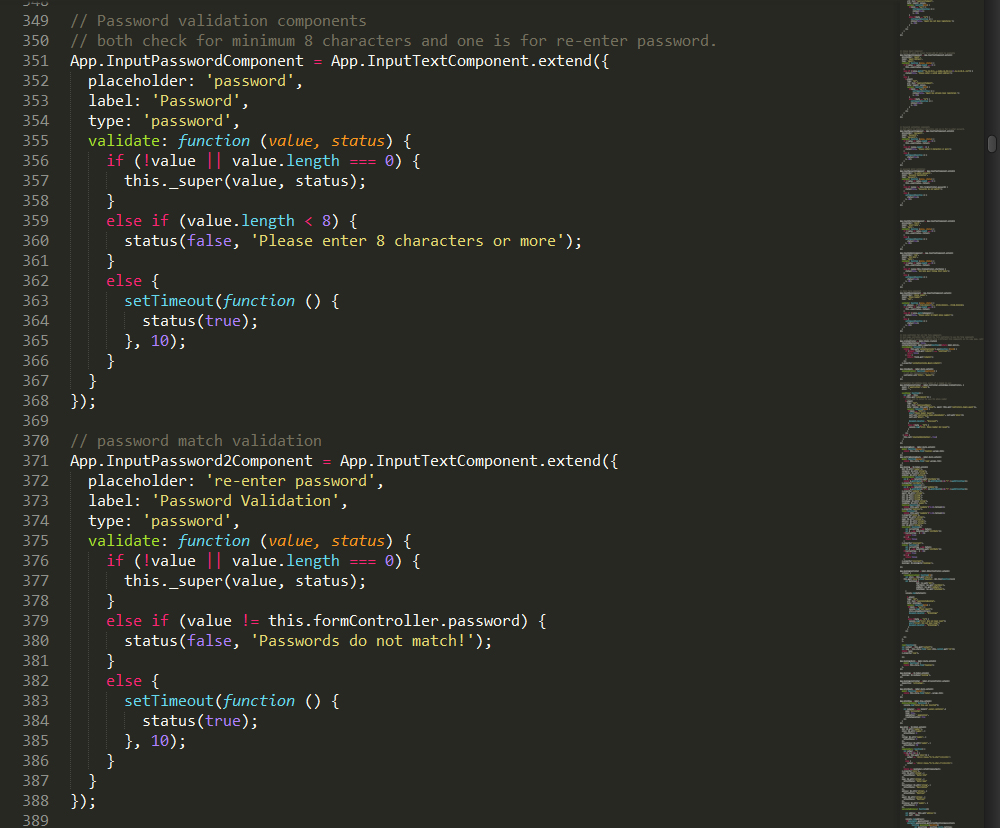
Password Components
The first password component is used to check whether a password is the correct length. The password2 component checks the re-entry of a password to assure that there were not any entry mistakes on the first password. This is used on the Signup page to assure that the user knows exactly what they entered and did not make any mistakes.
Return to Ember Components
Return to Login Form
Return to Signup Form

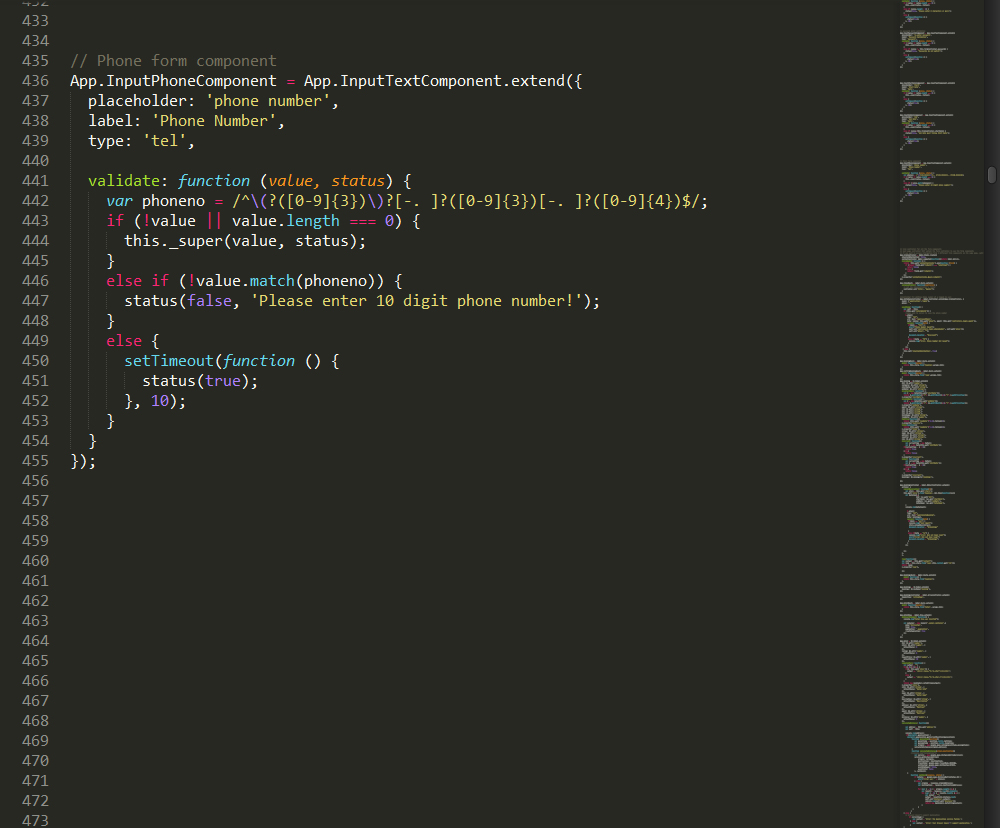
Phone Component
The phone component assures that only a 10-digit number can be entered, with groups of digits separated by a comma, period, or hyphen. Only the digits are passed into the submission.
Return to Ember Components
Return to Login Form
Return to Signup Form